Mir ist immer wieder beim Aufruf der Website auf verschiedenen Endgeräten aufgefallen, dass die Bilder im Blog-Layout nicht einheitlich skalieren bzw. die Bildgrößen selbst erheblichen Einfluss darauf haben, wie die Ränder abgeschnitten oder wie sie im vorhandenen Bereich platziert werden.
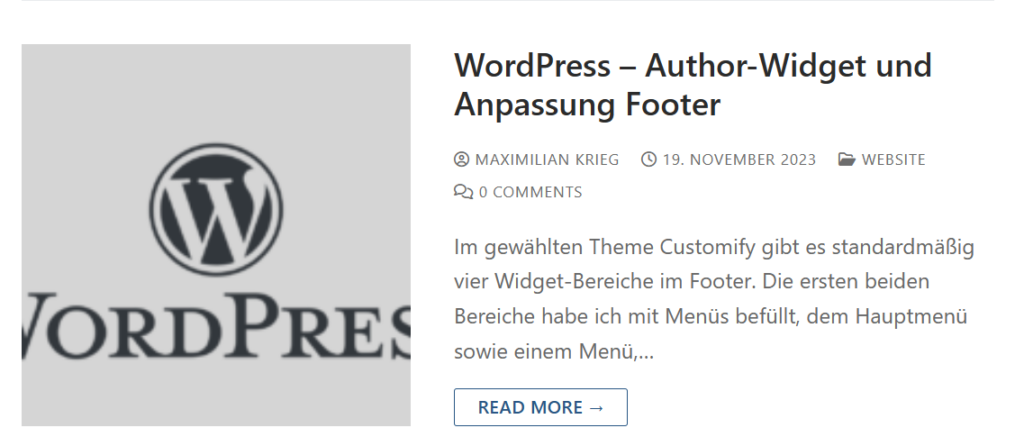
Vor der Anpassung sehen die Bilder bei Nicht-Standard-Bildschirmgrößen zum Beispiel wie folgt aus. Ebenfalls wird bei Transparenz ein grauer Hintergrund eingefügt statt einem weißen.

Nach Prüfung mehrerer Optionen habe ich mich daher dazu entschiedenen das vorhandene Theme direkt im CSS zu bearbeiten. Folgende Einstellungen sind in der Customify: style.min.css aktiv und beeinflussen das Bild-Layout.
.posts-layout .entry-thumbnail {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
display: flex;
line-height: 0;
background-color: #d5d5d5;
}.posts-layout .entry-thumbnail {
/*position: absolute;*/
top: 0;
bottom: 0;
width: 100%;
height: 100%;
/*display: flex;*/
line-height: 0;
/*background-color: #d5d5d5;*/
padding:1em;
}Am Smartphone sind nun in der vertikalen Ausrichtung die Bilder am unteren Ende abgeschnitten. Hierzu wird noch etwas Padding im Style für den Medientyp unten ergänzt.
@media screen and (max-width: 568px)
.posts-layout.layout--blog_classic .entry-media {
margin-right: 0;
}@media screen and (max-width: 568px)
.posts-layout.layout--blog_classic .entry-media {
margin-right: 0;
/*padding-bottom: 2em;*/
}Update 26.11.2023: Padding-Bottom: 2em; wurde wieder deaktiviert.
@media screen and (max-width: 568px)
.posts-layout .entry-media {
margin-bottom: 1em;
width: 100%!important;
padding-top: 56.25%;
}@media screen and (max-width: 568px)
.posts-layout .entry-media {
margin-bottom: 1em;
width: 100%!important;
/* padding-top: 56.25%; */
}Update 01.06.2024: Padding padding:1em; wieder deaktiviert.
.posts-layout .entry-thumbnail {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
display: flex;
line-height: 0;
background-color: #d5d5d5;
}.posts-layout .entry-thumbnail {
/*position: absolute;*/
top: 0;
bottom: 0;
width: 100%;
height: 100%;
/*display: flex;*/
line-height: 0;
/*background-color: #d5d5d5;*/
/*padding:1em;*/
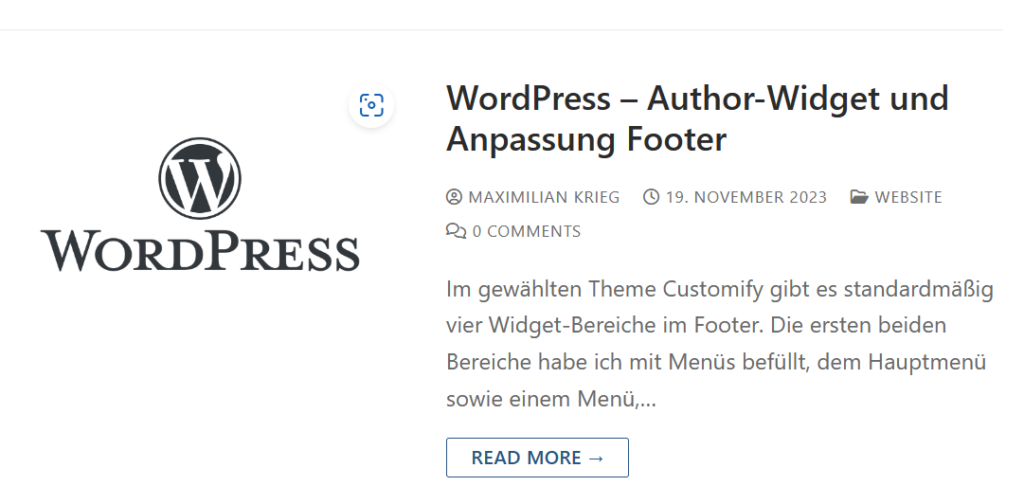
}Durch die Anpassung betten sich die Bilder im Blog-Layout besser in das gegebene Theme auf verschiedensten Bildschirmgrößen ein. Im Vollbild-Modus sowie am Smartphone kann ich keinen Unterschied feststellen.